كيفية تخصيص موضوع ووردبريس

إذا كنت قد اخترت بالفعل قالب WordPress الخاص بك وقمت بتثبيته، فستكون الخطوة التالية هي تخصيصه ومنحه مظهرًا فريدًا.
يتضمن تخصيص سمة WordPress عدة خطوات وتعديلات بما في ذلك استخدام أداة التخصيص لتغيير الخطوط أو الألوان.
إذا لم تكن على دراية بعملية التخصيص، فيمكنك تعيين شخص للقيام بذلك نيابةً عنك. مع القليل من الإرشادات، من السهل تخصيص سمة WordPress بنفسك.
هل يجب عليك تخصيص سمة WordPress؟
يحدد المظهر الذي تختاره لموقعك شكل الموقع ومظهره، بما في ذلك كيفية عرض المحتوى.
إذا كان المظهر يتطابق مع كل ما تريده لموقع الويب الخاص بك، فلن يتعين عليك تخصيصه حقًا. ومع ذلك، هناك بعض الأشياء مثل الشعار والرأس والتذييل والألوان، والتي يمكنك تغييرها بسرعة قبل إطلاق موقعك.

بالنسبة للتغييرات التي تركز بشكل أكبر على كيفية عمل موقعك بدلاً من تصميمه، يمكنك تثبيت مكون إضافي للحصول على وظائف إضافية. ومع ذلك، عليك أن تفكر فيما إذا كنت تريد الحفاظ على نفس الوظيفة في حالة حدوث ذلك تبديل المواضيع في المستقبل.
كيفية تخصيص موضوع ووردبريس
يمكنك تخصيص سمة WordPress عبر أداة تخصيص السمات، أو محرر السمات، أو استخدام منشئي الصفحات أو أطر عمل السمات، أو استخدام سمة فرعية، أو عن طريق تحرير كود سمة WordPress الخاصة بك.
كيفية تخصيص سمة WordPress باستخدام أداة تخصيص السمات
إن Theme Customizer هي إحدى ميزات WordPress التي تتيح لك إجراء تغييرات بسيطة تركز على التصميم على موقعك. فهو يوفر خيارات التغيير والتبديل مثل الخطوط وألوان الروابط أو الأزرار والمزيد.
يمكنك الوصول إلى أداة تخصيص السمات بالانتقال إلى مظهر الإعدادات على لوحة القيادة الخاصة بك والاختيار يعدل أو يكيف. بدلا من ذلك، انتقل إلى شريط الإدارة وانقر على يعدل أو يكيف وصلة.

في أداة تخصيص السمات، يمكنك أيضًا إضافة شعار أو أزرار وسائط اجتماعية أو تحرير أقسام الرأس والتذييل لتغيير تصميم موقعك وتخطيطه.
لإضافة شعار، انتقل إلى المظهر > التخصيص > هوية الموقع ثم حدد تغيير الشعار لإدراج شعار مخصص.

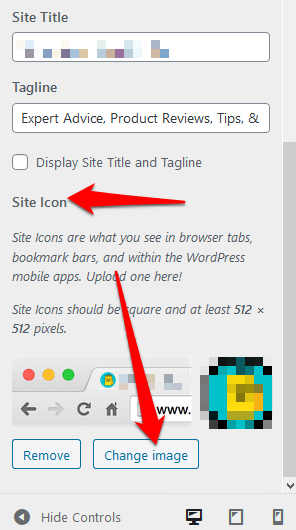
كما يمكنك تغيير أيقونة الموقع (favicon) الموجودة على نفس الشاشة من خلال الذهاب إلى أيقونة الموقع القسم الموجود أسفل عنوان الموقع مجالات. انقر تغيير الصورة لإدراج رمز موقعك المخصص.

ملحوظة: ستختلف خيارات التخصيص وفقًا للموضوع الذي تستخدمه.
كيفية تخصيص سمة WordPress عبر محرر السمات
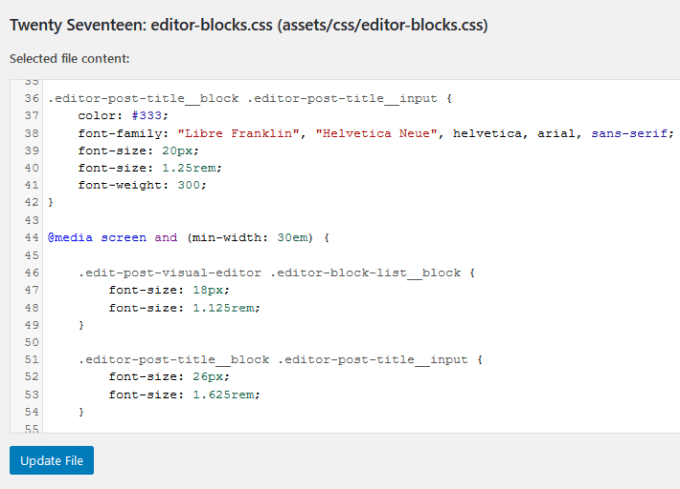
يتيح لك محرر سمات WordPress الوصول إلى ملفات السمات وتحريرها مباشرة.
لا يُنصح بتحرير الملفات الموجودة في القالب الخاص بك حتى لو كنت تعرف كيفية كتابة CSS أو PHP. في الواقع، عندما تحاول الوصول إلى المحرر، سيحذرك WordPress من الإجراء بسبب عواقب تحرير الصفحات مباشرة، والتي قد يكون بعضها غير قابل للإلغاء.

لا يمكن تتبع أي تغييرات في محرر السمات تؤدي إلى تعطيل موقعك ولا يؤدي ذلك إلى تغيير الإصدار السابق من ملف السمات. بالإضافة إلى ذلك، عند تحديث السمة، قد تفقد أي تغييرات أجريتها.
من الأفضل أن تستخدم موقعًا مرحليًا ستختبر فيه موقعك، ومحرر تعليمات برمجية لتحرير الملفات في الموقع المباشر.
كيفية تخصيص سمة WordPress باستخدام مكون إضافي لإنشاء الصفحات
باستخدام المكوّن الإضافي لإنشاء الصفحات، يمكنك تخصيص تصميم موقعك باستخدام واجهة ما تراه هو ما تحصل عليه (WYSIWYG). توفر أدوات إنشاء الصفحات أيضًا المرونة التي تحتاجها عند تصميم صفحاتك وتخطيطها بسرعة.

بمجرد تثبيت المكون الإضافي على القالب الخاص بك، يمكنك استخدام الخيارات المتاحة لتخصيص موقعك حسب رغبتك.
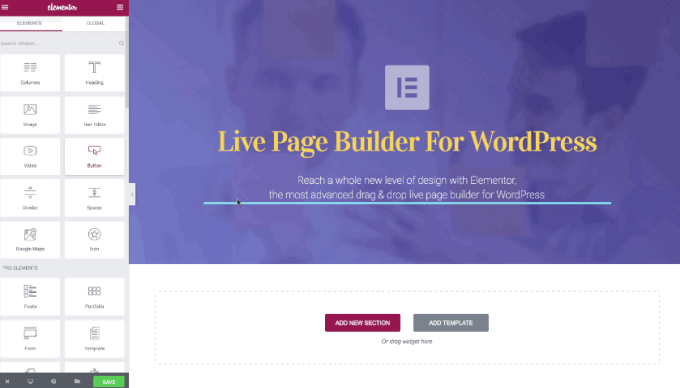
يمكنك استخدام عنصر، منشئ الصفحات الشهير الذي يوفر واجهة السحب والإفلات حتى تتمكن من تحرير صفحاتك ومنشوراتك أثناء رؤية معاينات لتعديلاتك في الوقت الفعلي.
كيفية استخدام إطار عمل لتخصيص سمة WordPress
تشتمل أطر السمات على سمة رئيسية (إطار عمل) وموضوعات فرعية متنوعة، مما يساعدك على تخصيص السمة الخاصة بك حسب رغبتك.

أحد الأمثلة الشائعة لإطار الموضوع هو ديفي. يوفر إطار العمل هذا خيارات التخصيص وواجهة السحب والإفلات لمساعدتك في تعديل تصميم السمة الفرعية بشكل أكبر.
كيفية تخصيص سمة WordPress عن طريق تحرير رمز السمة
إذا كانت لديك بعض المعرفة والخبرة في مجال البرمجة، أو كنت على دراية بتحرير CSS أو PHP، فيمكنك تخصيص السمة عن طريق تحرير كود السمة.
قبل القيام بذلك، تأكد من أنك تقوم بتحرير التعليمات البرمجية بما يتماشى مع معايير ترميز ووردبريس لتجنب التعليمات البرمجية الفوضوية على موقعك، وضمان الجودة والتعليمات البرمجية المتسقة.
إذا كتبت أي تعليمات برمجية جديدة أو أجريت أي تغييرات على السمة، فاترك تعليقات لمساعدتك على تذكر ما فعلته إذا قررت العمل على التعليمات البرمجية مرة أخرى في وقت ما في المستقبل. تتضمن هذه الملفات:

- ورقة الأنماط أو style.css، التي تحتوي على جميع التعليمات البرمجية المستخدمة لتصميم موقعك بما في ذلك الألوان والخطوط والتخطيط والمزيد.
- ملف jobs.php، الذي يحتوي على تعليمات برمجية تسجل ميزات مثل عناصر واجهة المستخدم والصور المميزة وعناصر السمات الأخرى التي تجعل الأشياء تعمل في قالبك. إذا كنت لا تعرف كيفية تحرير CSS أو إضافة تعليمات برمجية إلى ملف jobs.php، فاستخدم مكونًا إضافيًا بدلاً من ذلك. بهذه الطريقة لن تقوم بإضافة تعليمات برمجية سيئة أو فوضوية بشكل أعمى إلى موقعك.
- تعد ملفات قوالب السمات أيضًا جزءًا من سمة WordPress الخاصة بك وهي تحدد نوع المحتوى الذي سيعرضه WordPress على الصفحة أو نوع المنشور أو الأرشيف.
مرة أخرى، يجب أن تكون حذرًا وأن تعرف كيفية تحرير ملفات قوالب السمات لأن إجراء تغييرات عليها قد يؤدي إلى تعطيل موقعك.
اختبر التغييرات على موقع مرحلي أو التثبيت المحلي قبل التحرير على الموقع المباشر. يعد الاختبار على موقع مرحلي أكثر أمانًا حتى تتأكد من أن كل شيء يعمل قبل دفع التغييرات إلى الموقع المباشر.

ملحوظة: إذا كنت لا تعرف كيفية تحرير رمز السمة أو لا يمكنك القيام بذلك بأمان، فاستخدم أداة التخصيص أو قم بإجراء التخصيصات في مكان آخر على لوحة الإدارة.
كيفية تخصيص سمة WordPress باستخدام سمة فرعية
إذا كنت تقوم بتحرير سمة مخصصة خاصة بموقعك على الويب، فيمكنك إجراء تعديلات على السمة مباشرةً. بالنسبة لموضوعات الجهات الخارجية، فإن إنشاء قالب فرعي سيضمن عدم فقدان التغييرات التي أجريتها عندما تريد تحديث القالب الأصلي.
يرث القالب الفرعي نفس وظيفة القالب الأصلي، مما يجعله مثاليًا لاختبار التغييرات دون كسر القالب الأصلي.
- لإنشاء سمة فرعية، انتقل إلى محتوى wp/الموضوعات في مجلد تثبيت WordPress الخاص بك، وقم بإنشاء مجلد جديد.
- افتح برنامج “المفكرة” أو أي محرر نصوص آخر والصق الكود كما هو موضح أدناه لإنشاء ملف ورقة الأنماط، ثم قم بحفظ الملف في مجلد السمة الفرعية الذي قمت بإنشائه. ال القالب: سبعة وعشرون يخبر WordPress أنه قالب فرعي لموضوعك الحالي، في حين أن السطر الأخير في الكود سيستورد ورقة أنماط القالب الرئيسي إلى القالب الفرعي.

إذا عدت إلى لوحة إدارة WordPress أدناه المظهر > المواضيع، سترى السمة الفرعية التي قمت بإنشائها للتو. حدد تفعيل زر لبدء استخدام السمة الفرعية لتخصيص موقعك.
قم بإنشاء سمة WordPress فريدة من نوعها
ليس من الصعب جدًا تخصيص سمة WordPress إذا كنت معتادًا على WordPress. ومع ذلك، فإن بعض الجوانب الفنية مثل تحرير التعليمات البرمجية يمكن أن تؤدي إلى نجاح موقعك أو فشله خاصة إذا كنت لا تعرف كيفية القيام بذلك.
أثناء قيامك بتخصيص المظهر الخاص بك، تذكر استخدام التحكم في الإصدار تعقب التغيرات، واجعل المظهر مستجيبًا، وتأكد من أن التغييرات لا تؤثر على إمكانية الوصول للأشخاص ذوي الإعاقة.
هل هناك طرق أخرى تستخدمها لتخصيص قالب WordPress الخاص بك؟ مشاركة معنا في التعليقات.



