ما هو AMP لـ WordPress وكيفية تثبيته

هناك أشياء قليلة أكثر إحباطًا من زيارة موقع ويب فقط لتكتشف أنه كذلك الصفحة الرئيسية تستغرق وقتًا طويلاً للتحميل. والأسوأ من ذلك هو عندما تكون الصور ذات جودة رديئة ولا يتم تحسين التخطيطات بشكل جيد.
في الواقع، أ دراسة جوجل وجدت أن 53 بالمائة من الأشخاص يغادرون المواقع التي يفشل تحميلها خلال ثلاث ثوانٍ أو أقل، مما يؤدي إلى ارتفاع معدلات الارتداد وانخفاض الإيرادات.
للتعامل مع هذه المشكلات، أنشأت Google صفحات الجوال المسرَّعة (AMP). لا يقتصر دور AMP على تسريع وقت تحميل موقعك فحسب، بل يساعدك أيضًا تصميم موقع مقنعوتجربة الهاتف المحمول المثيرة وزيادة متوسط نسبة النقر إلى الظهور (CTR).
سنشرح في هذا الدليل سبب كون Google AMP هو التنسيق المفضل لدى Google لصفحات الجوال، وكيف يمكنك تنفيذ AMP لـ WordPress.
ما هو جوجل AMP؟
Google AMP هو إطار عمل لمكونات الويب تم إطلاقه في أكتوبر 2015 للمساعدة في إنشاء وإنشاء مواقع ويب خفيفة الوزن تركز على المستخدم أولاً. تم تصميم مبادرة الهاتف المحمول لتسريع الويب من خلال تقديم نسخة مجردة من صفحة الويب الخاصة بك.

العديد من الشركات الكبيرة بما في ذلك WordPress وPinterest وWashington Post و رديت لقد اعتمدت AMP وشهدت زيادة في عدد الزوار الفريدين شهريا.
عندما يتم تقديم صفحة الويب الخاصة بك لمستخدمي الهاتف المحمول عبر AMP في Google، ستبدو أساسية ومبسطة، وبالتالي تحقيق هدف AMP المتمثل في تجارب ديناميكية سريعة للغاية وسهولة استخدام أفضل.
هل تحتاج إلى AMP على موقع WordPress الخاص بك؟
تتميز صفحات AMP بالسرعة، ولكنها ليست الطريقة الوحيدة لتحميل صفحات الويب بشكل أسرع أو زيادة سرعة موقعك.
هناك العديد من دراسات الحالة التي توضح التأثير الإيجابي لـ AMP على الناشرين والشركات والصناعات الأخرى، ولكن هناك أيضًا العديد من حالات الفشل في دراسات الحالة. وهذا يعني أنه لا يوجد قرار واضح بشأن ما إذا كانت AMP مخصصة لجميع المواقع أم لا.

لكن ما يبدو صحيحًا هو أن نجاح AMP يعتمد على بعض عوامل القرار. على سبيل المثال، إذا كان المستخدمون لديك من سطح المكتب بشكل أساسي، فإن صفحات AMP ليست مناسبة لك لأن صفحات AMP لا يتم عرضها بميزات غنية على سطح المكتب، ولا يتم عرضها من ذاكرة التخزين المؤقت لـ AMP، لذلك قد لا يستمتع المستخدمون بهذه المزايا.
القاعدة الذهبية هي أن AMP موصى به في المقام الأول للناشرين الذين يديرون المواقع الإخبارية والمدونات. أي شيء آخر مثل موقع المحفظة أو الصفحات المقصودة لا يحتاج بالضرورة إلى AMP.
بالإضافة إلى ذلك، إذا كان من الممكن تحميل صفحاتك التي ليست بتنسيق AMP خلال أو أقل من معيار 2.5 ثانية، فربما لا تحتاج إلى تثبيت AMP أو صيانته.
كيفية تنفيذ AMP على موقع ووردبريس
قد يبدو إنشاء نسخة AMP من صفحة الويب الخاصة بك على WordPress بمثابة مهمة لا يمكن إلا للمطورين التعامل معها، ولكن مع القليل من المعرفة وبعض الإرشادات، يمكنك القيام بذلك بنفسك.
لدى Google عملية سير عمل ترشدك أثناء إنشاء صفحة AMP، ودمج الصفحة وتحسينها، وإعداد تتبع التحليلات، ثم تصميم الصفحة بما يتناسب مع احتياجات موقعك.

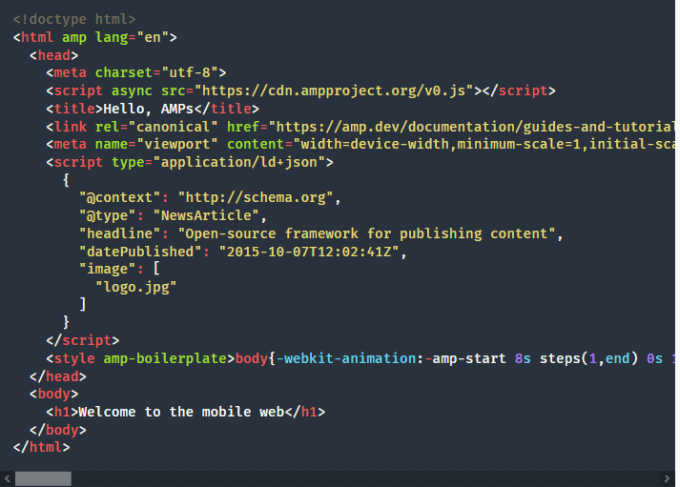
للبدء، ستزودك Google برمز القالب، والذي يمكنك نسخه وحفظه بامتداد .html، ثم إضافة الترميز المطلوب. سيؤدي هذا إلى تحويل الصفحة إلى مستند AMP HTML عملي.
قبل النشر، يمكنك تضمين الصور وتعديل التخطيط وتحسين الصفحة لتحسين محركات البحث ومعاينة الصفحات وإنهائها باستخدام الإرشادات المتوفرة على الشريط الجانبي.
إذا أردت، يمكنك تجربة AMP على amp.dev الصفحة الرئيسية قبل تجربتها على موقع WordPress الخاص بك.
كيفية تثبيت جوجل AMP على ووردبريس
يعد إعداد Google AMP وتثبيته يدويًا على موقع WordPress الخاص بك أمرًا معقدًا. ومع ذلك، يمكنك استخدام المكونات الإضافية مثل البرنامج المساعد الرسمي لـ AMP لـ WordPress, AMP للفسفور الأبيض، أو أمبير الفسفور الأبيض لجعل العملية أسهل.
في هذا الدليل، سنوضح لك كيفية إعداد وتثبيت AMP على موقع WordPress باستخدام مكون WordPress AMP الإضافي الرسمي.
كيفية استخدام البرنامج المساعد WordPress AMP لتثبيت AMP
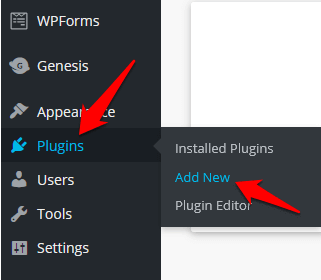
- للبدء، قم بتثبيت وتنشيط المكون الإضافي WordPress AMP على موقع WordPress الخاص بك. انتقل إلى لوحة تحكم WordPress، ثم اختر الإضافات > إضافة جديد.

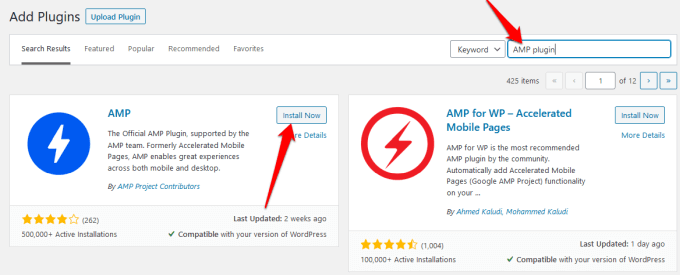
- يكتب أمبير توصيل في في مربع البحث، ثم حدد تثبيت الآن لتثبيت البرنامج المساعد.

ملحوظة: إذا كنت تستخدم WordPress.com، فيجب عليك الترقية إلى خطة الأعمال لتثبيت أي مكونات إضافية.
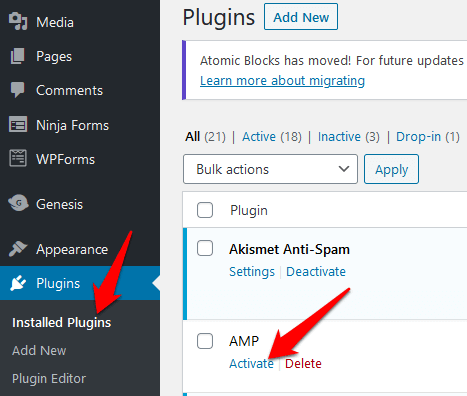
- اذهب إلى الإضافات > الإضافات المثبتة، يجد أمبير وحدد تفعيل رابط لتفعيل المكون الإضافي AMP وتشغيله على موقعك.

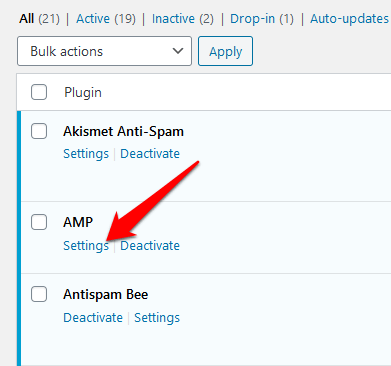
- بمجرد تنشيط المكون الإضافي، اضبط الإعدادات لتخصيص صفحات AMP. لتكوين البرنامج المساعد، انتقل إلى AMP > الإعدادات واستخدم المعالج لتهيئة إعدادات صفحة AMP الخاصة بك.

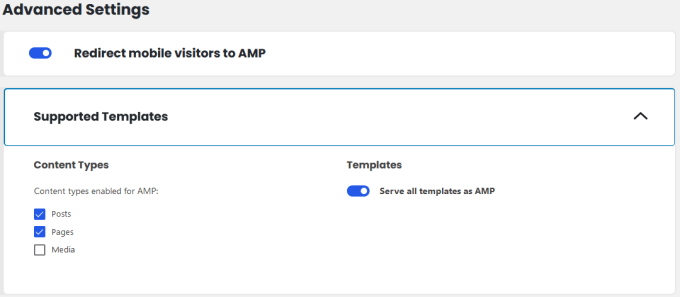
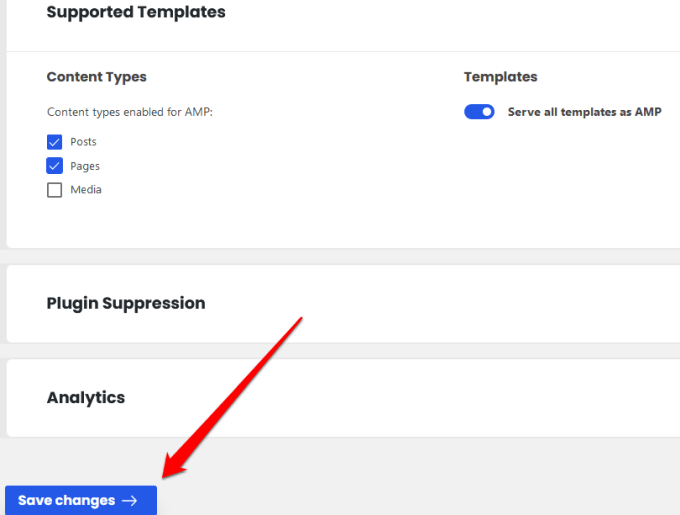
- حدد ينشر الزر بمجرد الانتهاء من ضبط الإعدادات. لن يكون موقعك مرئيًا للزائرين ولن يكون قابلاً للاكتشاف بواسطة Google، ولكن يمكنك اختيار ما إذا كنت تريد عرض الصفحات أو المشاركات أو كليهما على موقع AMP الخاص بك. للقيام بذلك، انتقل إلى AMP > الإعدادات > الإعدادات المتقدمة، وقم بإلغاء تحديد القوالب المدعومة خانة الاختيار للحصول على المزيد من الخيارات.

- حدد خيارات تريد ثم اختر حفظ التغييرات.

- يمكنك أيضًا دمج Yoast SEO في إعداد AMP لديك من خلال الانتقال إلى الإضافات > إضافة جديد ومن ثم البحث عن يوست SEO & AMP.
- يختار تثبيت الآن، و تفعيل البرنامج المساعد. بعد التفعيل اذهب الى تحسين محركات البحث وحدد أمبير للحصول على مزيد من خيارات التخصيص لصفحتك، ثم حدد حفظ التغييرات.
- قبل النشر، قم بمعاينة موقع AMP الخاص بك عن طريق الإضافة أمبير إلى نهاية أي منشور أو عنوان URL للصفحة التي تريدها. على سبيل المثال، يمكنك الانتقال إلى https://yourwebsite.com/blog-post-title/amp/

كيفية التحقق من صحة ووردبريس AMP
بعد تثبيت AMP على موقع WordPress الخاص بك، فإن الخطوة التالية هي اختبار أنه يعمل بشكل صحيح. ليس هذا فحسب، بل يضمن التحقق من الصحة أيضًا إمكانية وصول الأنظمة الأساسية المدعومة إلى موقعك والارتباط به، ويمكنك العثور على أخطاء AMP لاستكشاف الأخطاء وإصلاحها.
يمكنك التحقق من صحة WordPress AMP يدويًا أو باستخدام أداة اختبار AMP من Google.
كيفية التحقق من صحة WordPress AMP يدويًا
- للقيام بذلك، افتح صفحة AMP، ثم أضفها #تطوير=1 إلى نهاية عنوان URL لصفحة الويب التي تقوم بالتحقق من صحتها.

- انتقل إلى المتصفح الخاص بك وافتح وحدة تحكم أدوات المطور. إذا كنت تستخدم Firefox، فحدد القائمة > مطور الويب > وحدة تحكم الويب. إذا كانت هناك أية أخطاء في صفحة AMP، فسيتم تمييزها باللون الأحمر.
يمكن أن تنتج أخطاء التحقق من الصحة عن تعليمات برمجية غير صحيحة أو بادئات غير صالحة أو علامات غير مسموح بها، ولكنك سترى توضيحًا للأسباب بجوار الخطأ.
كيفية التحقق من صحة WordPress AMP باستخدام أداة اختبار AMP من Google
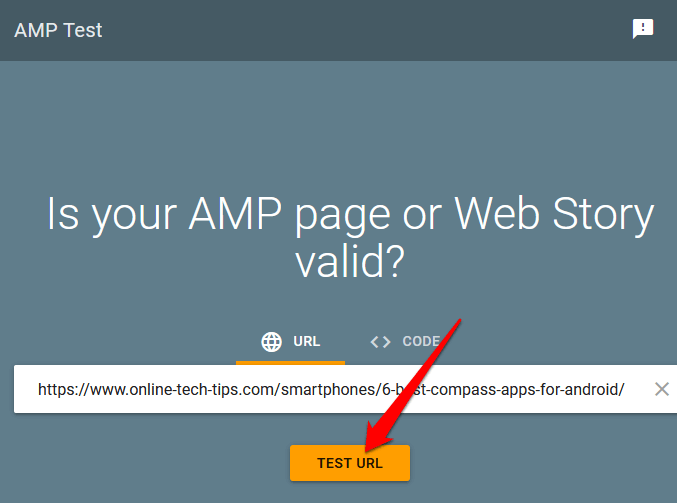
- افتح ال أداة اختبار جوجل AMP الصفحة، أدخل عنوان URL لموقعك أو منشورك أو صفحتك، ثم حدد عنوان URL التجريبي. يمكنك أيضًا لصق كود الموقع واختياره عنوان URL التجريبي.

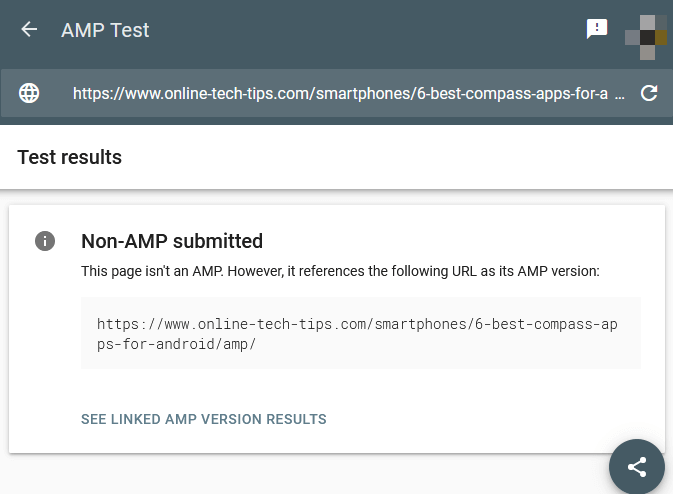
- سيقوم Googlebot بتحليل موقعك، وإذا كان صالحًا، فسترى معاينة لكيفية ظهور صفحات AMP الخاصة بك على Google SERPs.

باستخدام أداة اختبار Google AMP، يمكنك تحديد أخطاء AMP ورؤية الكود المسبب للمشكلة على موقعك. يمكنك أيضًا تحديد يشارك زر لمشاركة التحليل مع زملائك.
تستطيع ايضا استخذام جوجل AMP المدقق أداة للتأكد من صحة التعليمات البرمجية الخاصة بك، أو استخدم ملحق كروم AMP، والذي يتحقق أيضًا من صحة الصفحات ويعرض أي تحذيرات أو أخطاء.
قم بتحسين موقع WordPress الخاص بك
يعد Google AMP تغييرًا كبيرًا لأي موقع، خاصة إذا كان لديك بالفعل عدد كبير من الزيارات عبر الهاتف المحمول. إذا كنت تدير موقعًا يتضمن محتوى إخباريًا، فقد يكون من المنطقي تثبيت AMP على الفور، ولكن بالنسبة للأنشطة التجارية الأخرى، فقد تضر بتحويلاتك إذا أخطأت في ذلك.
نوصي باختبار AMP على عدد قليل من الصفحات ذات الزيارات العالية لمعرفة ما إذا كنت تحصل على نتائج إيجابية أو سلبية قبل اتخاذ قرار باستخدامها عبر موقعك بالكامل.
هل جربت AMP على موقع WordPress الخاص بك؟ هل لديك أي نصائح أخرى لمشاركتها حول استخدام AMP لـ WordPress؟ مشاركة معنا في التعليقات.



